What Program Should I Use to Create Clip Art
Step-by-step instructions on how to make your own ClipArt in PowerPoint for costless. Learn not merely how to create ClipArt, only besides to relieve it as a PNG or vector (EMF) image to utilize in other programs, like Microsoft Give-and-take, Photoshop, and more than.
Below is a brusque ii-part video series (under 5 minutes each) or view the step-past-step instructions with screenshot.
Step-by-step Instructions
1. Start with a representative picture as your base
In my instance, I took a moving-picture show of a bicycle that was in my function.

two. Create a semi transparent shape and remove the lines
A semi-transparent shape makes it much easier to trace the image in the next footstep because you tin can meet the base image below.
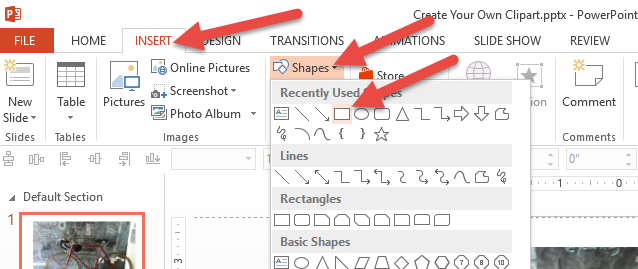
To practice this, click: insert->shapes->rectangle

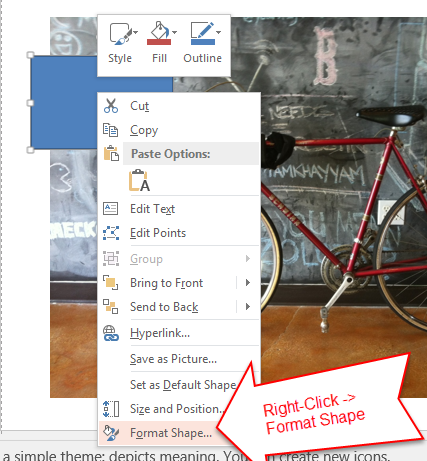
And then draw your shape onto the slide, right click on the paradigm->format shape

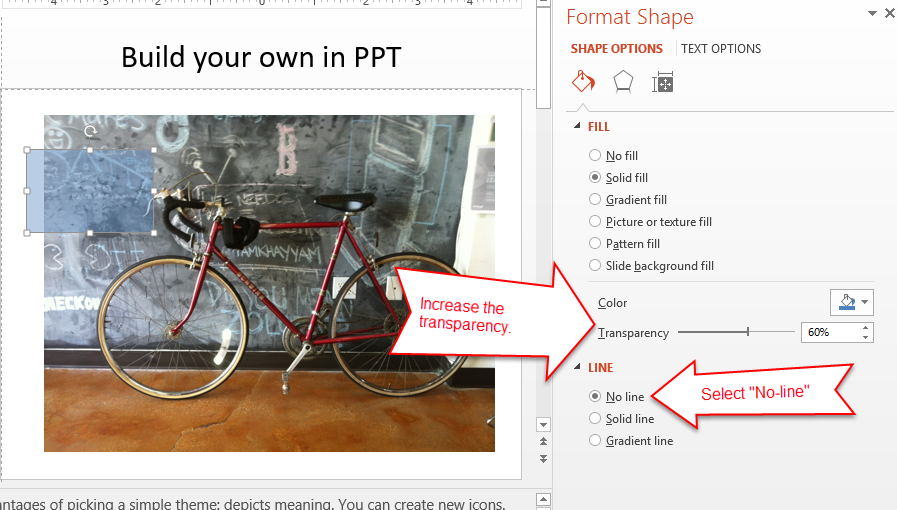
From the format shape window, increase the transparency and remove the line.

Once you take this semi-transparent, outline-costless shape, you can now use 2 methods for the rest of your drawings
2A: Copy Format (Ctrl+Shift+C / Ctrl+Shift+5)
If yous click on the shape and use the shortcut "Ctrl+Shift+C" you can copy the format of the selected shape, click on another shape and paste the format by using the shortcut "Ctrl+Shift+V"
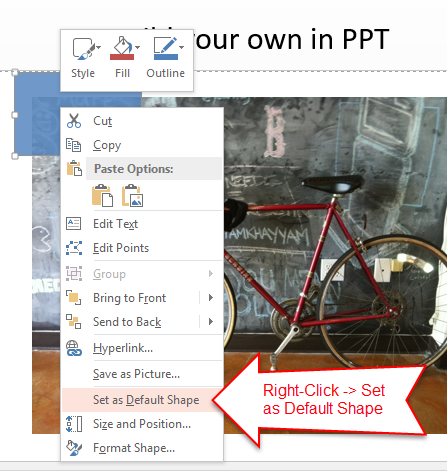
2B: Ready the default shape
The other trick you tin use is right click, "save as default shape" and everything you describe will have the properties of this shape (instead of that terrible default blue color!!!)

three. Insert shapes to roughly trace the images
Apply shapes similar rectangles and squares to roughly trace the shapes of the main features. don't worry well-nigh the details for now. You'll brand tweaks in the next steps to make it match the cartoon ameliorate.
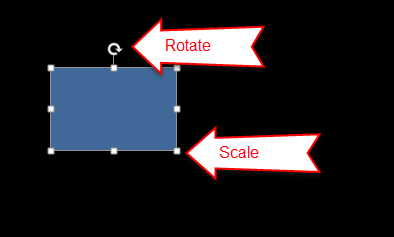
4. Rotate and size/scale shapes to roughly lucifer flick
You can apply your mouse to drag the handles to size and scale the shape, as well equally adjust the rotation. Once more, this doesn't have to be perfect. Nosotros're going to tweak the shapes in the side by side step.

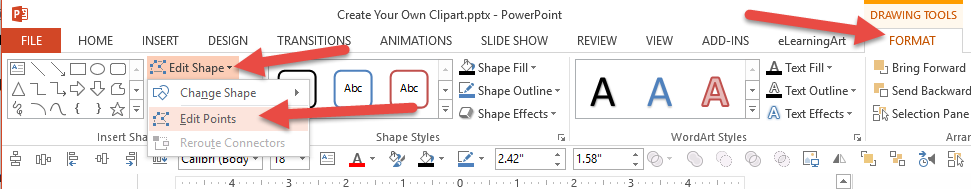
5. Change the shapes for a closer fit
Edit points
This is one of the hidden features of PowerPoint shapes. You can easily modify any shape by turning on the edit points, adding/deleting points, and irresolute the curves for each. It takes a little bit of playing effectually to become the hang of it.

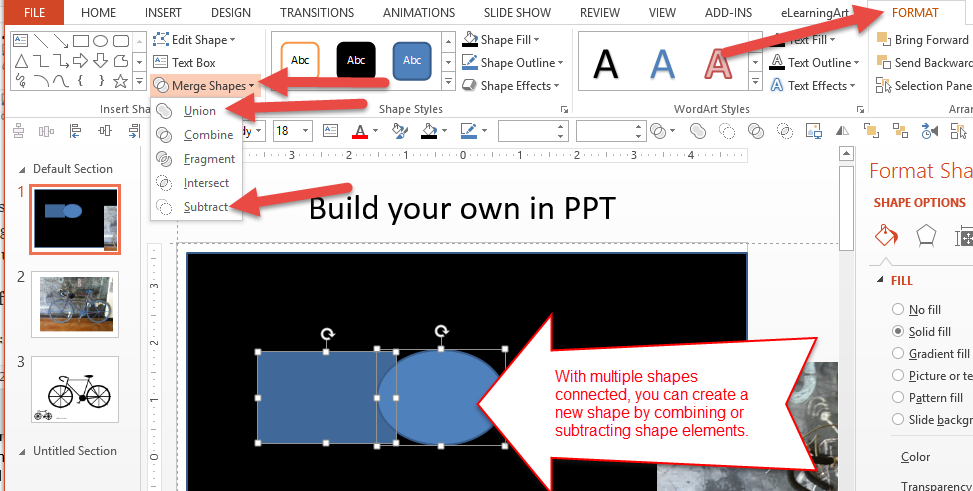
Shape Spousal relationship / Shape Subtract
Shape union and shape subtract are other awesome subconscious feature within PowerPoint. With this feature, you lot can basically merge two images together (or remove i) to create any shape. Seriously, I think you can design any shape by using this characteristic.

6. Afterward everything traced, plow off the semi transparency
This footstep is easy to overlook (like I did in the video tutorial), but if you lot forget, the epitome you salvage out won't await correct. Select all the shapes, and, exercise the reverse of stride 2 and reset the transparency to 0%.
7. Colour the shapes
If yous're creating a mono-tone icon or clipart, simply select them all and and then alter the color.
If you desire to get fancy with dissimilar colors, select the ones you lot want in each color by Shift+clicking, then change the color.
8. Grouping the shapes
Select all of the shapes by dragging the mouse over all of the shapes. Right click and "group" or apply the shortcut "Ctrl+1000" to grouping the images.
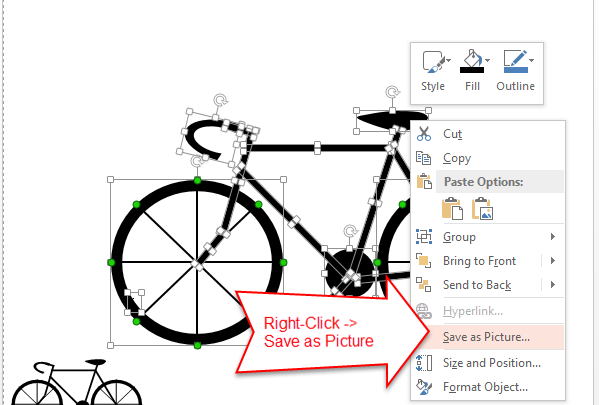
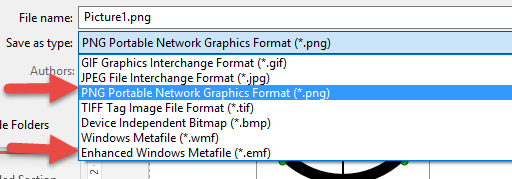
ix. Salve every bit an prototype
Correct click and save as image.

I suggest y'all salvage it as both a PNG and an EMF (windows vector).

Bonus tips:
Tip 1: Ready up your quick access toolbar for improved drawing.
Tip two: Pick a simple style when you're creating your ain clipart. Important for a few reasons:
- You can trace from a film
- If you lot apply a fancy design, you lot might take to hire a designer to create addition items in this style
- Unproblematic is representitive of the bodily object yous're creating
Video Transcript from Part one of 2
Hey this is Bryan Jones from eLearningArt. I'm just following up hither. This is the second lesson on how to create clipart icons in PowerPoint. What I've shown you in the last lesson was how you can kind of trace over an image to create your own, and I ran out of time at the end there, and I felt like it was worthwhile showing you guys a couple of things.
One was how you tin save out the icon so. A elementary — a unproblematic matter yous can do is relieve it as a PNG, but copy and pasting the picture, or equally an EMF. And I also wanted to evidence yous how – why I cull simple style icons as well.
So let me just charge through this really chop-chop. Then one of the things that nosotros need to do is, this was created as a semi-transparent epitome, so that you can run across the film underneath equally we drew information technology. Well we need to remove that and make it – get rid of the transparency once more.
And then fill, you'll see the transparency, allow's go alee and move that back to zero, and if – don't forget those spokes were actually lines, and so let's get fix those individually. Or, lamentable, as a group here. So allow's click on all of the things that were lines, okay.
At present we can format that, and you lot'll see the line color, we had the transparency – I forgot to exercise that before and information technology messed upwards my EMF. So, now the transparency is zero. Now we take this and we tin can turn it black. So, let's exercise the fill up color as black for – for that. And let's brand the spokes black also, I could have done that in the concluding pace but I forgot to.
And at that place we become. Then now, you lot can just re-create this, so re-create then you can paste it every bit a film, and now it'south just a single object hither. But that's going to be a PNG, you won't exist able to scale information technology all the way up. The other matter you can practice is – allow's get rid of this. Let'southward save as picture, and let'due south telephone call that – well you tin salve information technology as a PNG, just nosotros're going to do information technology as – every bit an EMF.
And we'll phone call it cycle iii. And permit me then insert that prototype, and yous run into bike three, now it's actually going to be fully scalable. And, over again, now that y'all've saved this out, you tin do the same thing with ungrouping. Control shift G, yes, control shift G to ungroup.
Remove this acme part and, yous know, you tin turn – you can turn the bike frame different colors and information technology gives you some flexibility in that location. Then I hope that helped you lot out. Only one other thing I wanted to tell you is, I recall the problem when you exit and y'all – you find an icon style you similar, if you pick something that is complicated, you might go yourself stuck where you're going to have to hire a graphic designer to do all the editing.
So picking simple styles is – is a good thing to practise. So, you know, I actually like doing this elementary blackness 2d style where I can then recolor them to fix them. And so I have all my people, icons, and navigation, and things that can be landscapes, and spider web icons, and transportation. And then if I had to go alter some of these, I can do a picayune bit on my own just with recoloring, or – or drawing a simple object myself like with we just did with that bicycle there.
I also really like the – the hand-drawn fashion as well, and this is done every bit prune art. This is not as easy to re-depict within PowerPoint, but again it'due south simple, and if y'all had to hire somebody to practice that you lot could. So anyways, in that location'southward some advantages to thinking uncomplicated things across merely creating new icons. It'south also, it's representative of what the object is.
You know, this is a phone and yous're not messing around. This is a bar nautical chart, information technology's clear what these things are. And so a couple of advantages to picking elementary styles, but , y'all know, it's a personal preference of what you want to practise with the styles yous choose.
Promise you found that useful. I accept a whole bunch of lessons on clipart, and icons, and recoloring, and animating. So bank check out eLearningArt.com to meet more of those, or – or the YouTube channel that I have. Thanks so much. Have a good twenty-four hour period.
Video Script from Part 2 of two
Hey this is Bryan Jones from eLearningArt. I'chiliad merely following up here. This is the 2d lesson on how to create clipart icons in PowerPoint. What I've shown yous in the last lesson was how yous can kind of trace over an prototype to create your ain, and I ran out of fourth dimension at the end at that place, and I felt similar it was worthwhile showing you guys a couple of things.
One was how y'all can salve out the icon so. A elementary — a simple thing y'all tin can do is relieve information technology as a PNG, just copy and pasting the pic, or as an EMF. And I also wanted to testify you how – why I cull unproblematic style icons equally well.
So allow me just charge through this really speedily. So ane of the things that we need to exercise is, this was created as a semi-transparent image, so that you can encounter the picture underneath as nosotros drew it. Well we need to remove that and brand it – get rid of the transparency again.
So fill, yous'll see the transparency, let'southward go ahead and motion that back to zero, and if – don't forget those spokes were really lines, so let's become fix those individually. Or, sorry, equally a grouping here. So let'southward click on all of the things that were lines, okay.
Now we tin format that, and you'll see the line color, nosotros had the transparency – I forgot to practice that before and information technology messed upwards my EMF. So, now the transparency is nix. Now nosotros have this and we can plough it black. So, let's do the fill up color as black for – for that. And allow's make the spokes black too, I could take done that in the terminal step but I forgot to.
And there nosotros go. So at present, you can just copy this, so copy then you can paste information technology as a moving-picture show, and now it'due south simply a single object here. But that's going to be a PNG, you won't be able to scale information technology all the style up. The other matter yous can practice is – let'south get rid of this. Let's save as film, and let'southward call that – well y'all tin save it equally a PNG, just we're going to practise it as – as an EMF.
And we'll call it bike iii. And permit me and so insert that image, and y'all meet bike iii, now it's actually going to exist fully scalable. And, again, at present that yous've saved this out, you tin do the same thing with ungrouping. Command shift G, yeah, control shift G to ungroup.
Remove this top part and, you know, y'all can plow – you can turn the bike frame different colors and information technology gives y'all some flexibility there. Then I hope that helped yous out. But 1 other thing I wanted to tell you is, I retrieve the trouble when you go out and yous – you lot find an icon fashion y'all similar, if y'all selection something that is complicated, you might become yourself stuck where you're going to accept to rent a graphic designer to do all the editing.
So picking unproblematic styles is – is a skillful thing to practice. Then, you know, I actually like doing this uncomplicated black 2D style where I can then recolor them to fix them. And so I have all my people, icons, and navigation, and things that tin can exist landscapes, and web icons, and transportation. And and then if I had to go modify some of these, I can do a niggling bit on my ain just with recoloring, or – or drawing a uncomplicated object myself like with nosotros just did with that cycle there.
I also really similar the – the hand-drawn way also, and this is washed as clip art. This is non as easy to re-draw within PowerPoint, merely again it's simple, and if you had to hire somebody to do that you could. And then anyways, there's some advantages to thinking unproblematic things beyond just creating new icons. It's likewise, information technology's representative of what the object is.
Yous know, this is a phone and y'all're not messing around. This is a bar chart, it's clear what these things are. So a couple of advantages to picking simple styles, but , y'all know, it's a personal preference of what you want to do with the styles you cull.
Hope y'all constitute that useful. I take a whole agglomeration of lessons on clipart, and icons, and recoloring, and animative. Then cheque out eLearningArt.com to see more of those, or – or the YouTube channel that I have. Thank you and so much. Accept a practiced 24-hour interval.
Source: https://elearningart.com/blog/create-your-own-clipart/